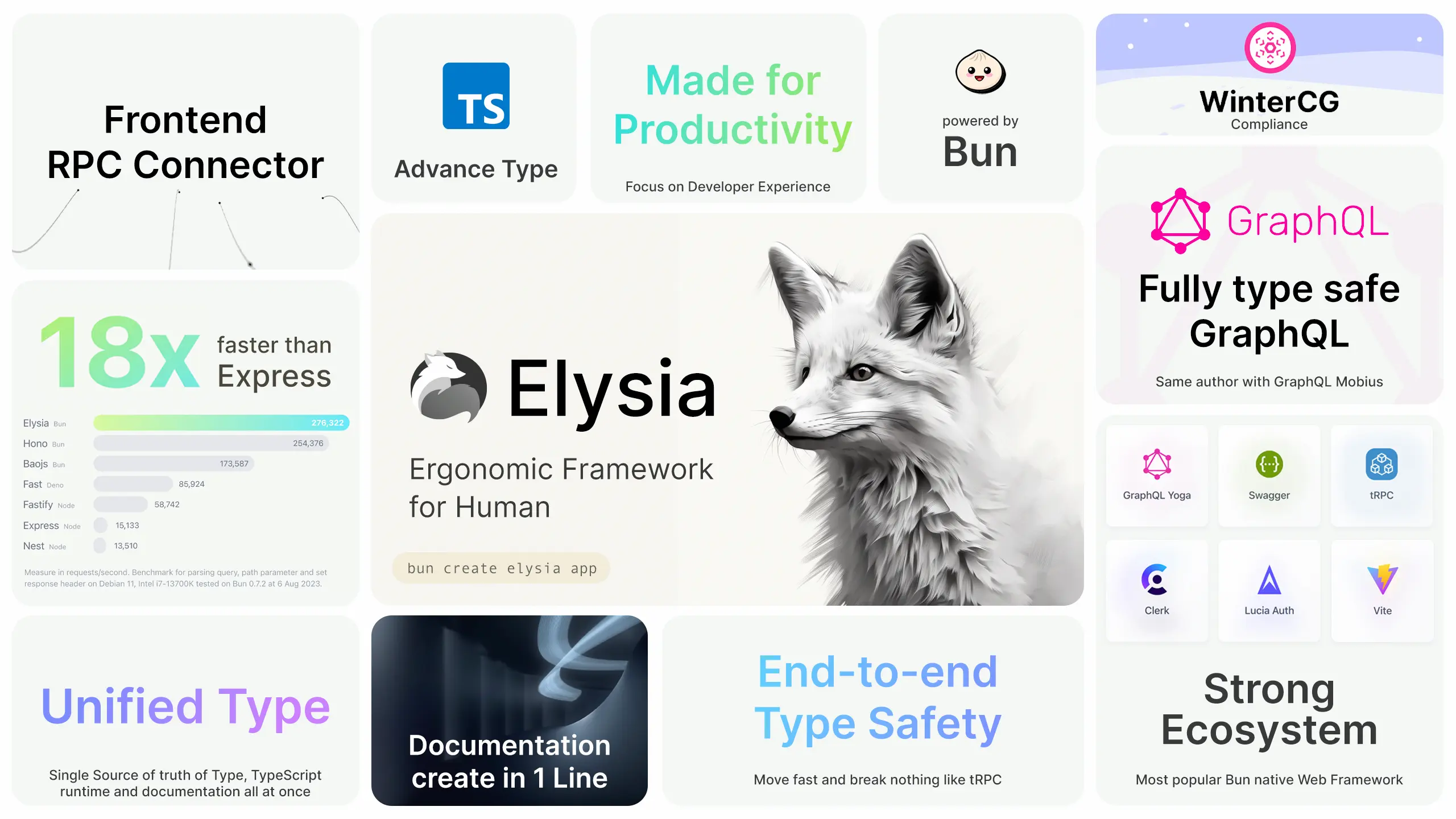
21x faster than Express
Supercharged by Bun runtime, Static Code Analysis, and Dynamic Code Injection
Being one of the top-performing TypeScript frameworks. Comparable to Go and Rust.
Elysia Bun
2,454,631 req/sWarp Rust
1,439,141Swoole PHP
1,035,418Echo Go
684,368Gin Go
676,019Chi Go
609,492FastAPI PyPy
448,130Fastify Node
415,600Express Node
113,117
Measure in requests/second. Result from official TechEmpower Benchmark Round 22 (2023-10-17) in PlainText.
Made for Humans
Focus on productivity ++
If you found yourself writing code for the framework, then there's something wrong with the framework.
That's why Elysia invests time to experiment with design decisions to craft the most ergonomic way possible for everyone
From built-in strict-type validation to a unified type system, and documentation generation, making an ideal framework for building servers with TypeScript.
import { Elysia } from 'elysia'
new Elysia()
.get('/', () => 'Hello World')
.get('/json', () => ({
hello: 'world'
}))
.listen(3000)import { Elysia } from 'elysia'
new Elysia()
.get('/', () => 'Hello World')
.get('/json', () => ({
hello: 'world'
}))
.listen(3000)Just Function
No need for an additional method, just return the value to send data back to the client.
Whether it's a regular string, or complex JSON, just return the value and Elysia will handle the rest
import { Elysia, t } from 'elysia'
new Elysia()
.post(
'/profile',
({ body }) => body,
{
body: t.Object({
username: t.String()
})
}
)
.listen(3000)import { Elysia, t } from 'elysia'
new Elysia()
.post(
'/profile',
({ body }) => body,
{
body: t.Object({
username: t.String()
})
}
)
.listen(3000)Type Safety
Powered by TypeBox, Elysia enforces type-strict validation to ensure type integrity by default
Elysia infers types to TypeScript automatically to create unified type system like statically typed language
import { Elysia, t } from 'elysia'
import { swagger } from '@elysiajs/swagger'
import { users, feed } from './controllers'
new Elysia()
.use(swagger())
.use(users)
.use(feed)
.listen(3000)import { Elysia, t } from 'elysia'
import { swagger } from '@elysiajs/swagger'
import { users, feed } from './controllers'
new Elysia()
.use(swagger())
.use(users)
.use(feed)
.listen(3000)OpenAPI / Swagger
Elysia generates OpenAPI 3.0 specs automatically to integrate with various tools across multiple languages
Thanks to OpenAPI compliance, Elysia can generate Swagger in one line with the Swagger plugin.
End–to-End Type Safety
Synchronize types across all applications.
Move fast and break nothing like tRPC.
// server.ts
import { Elysia, t } from 'elysia'
const app = new Elysia()
.patch(
'/user/age',
({ body }) => signIn(body),
{
body: t.Object({
name: t.String(),
age: t.Number()
})
}
)
.listen(80)
export type App = typeof app// server.ts
import { Elysia, t } from 'elysia'
const app = new Elysia()
.patch(
'/user/age',
({ body }) => signIn(body),
{
body: t.Object({
name: t.String(),
age: t.Number()
})
}
)
.listen(80)
export type App = typeof app// client.ts
import { edenTreaty } from '@elysiajs/eden'
import type { App } from 'server'
const eden = edenTreaty<App>('http://localhost')
await eden.user.age.patch({
name: 'saltyaom',
age: '21'
})// client.ts
import { edenTreaty } from '@elysiajs/eden'
import type { App } from 'server'
const eden = edenTreaty<App>('http://localhost')
await eden.user.age.patch({
name: 'saltyaom',
age: '21'
})Type 'string' is not assignable to type 'number'
It works with that
Being one of the most popular choices for a Bun web framework, likely there is a plugin for what you want.
If the plugin you need is not there, it's easy to create one and share it with the community.
Try it out
Being WinterCG compliant, Elysia can run in your browser!
Edit the code and see live update immediately.
Can't find what you're looking for?
Join the community
Elysia is one of the biggest communities for Bun first web frameworks.
You can ask your questions / propose a new feature / file a bug with our community and mainters.
Made possible by you
Elysia is not backed by any organization
Made possible by the support of the community and you
Jarred Sumner
for 5 months
DOM CHAROENYOS
for 2 months
mabujaber
for 18 days
_typedev
for 6 months
Christian Rishøj
for 4 months
[Private]
for 3 months
henrycunh
for 2 months
Khyber Sen
for 2 months
[Private]
for 2 months
yoyismee.eth
for 2 months
Augusto Chaves
for 2 months
Nemanja
for a month
Hassadee Pimsuwan
for 9 days
d3or
for 2 months
Thanatat Tamtan
for 2 years
Jake Gibson
for a year
xHomu
for 6 months
Marco Beier
for 2 months
Worrapop Stk
for 15 days
Patrick Wozniak
for 7 months
Marcel
for 6 months
Jittat Fakcharoenphol
for 6 months
DataStack404
for 6 months
Ajit Krishna
for 6 months
David L. Bowman
for 2 months
[Private]
for 2 months
Yurii Kabannik
for 2 months
Ciro Spaciari
for 2 months
Sven Eliasson
for 2 months
Kamil Jakubus
for 2 months
Lucca Tisser Paradeda
for a month
✦ freddie
for 12 days
smilegod
for 15 days
Nutthapat Pongtanyavichai
for 2 years
Manassarn "Noom" Manoonchai
for 2 years
Phawit Pornwattanakul
for 2 years
Vorrapong Kertnat
for a year
henaff
for 6 months
First Sutham
for 6 months
Thitipong Tapianthong
for 4 months
stanley
for 2 months
Amju
for 2 months
ASPeXP
for 2 months
Light Yagami
for 2 months
Dominik Seger
for a month
Kaze
for a month
Amer Alimanović
for a month
Marcello
for 16 days
Nayuki
for 5 days
And you
Become sponsor

Start in minutes
Scaffold your project, and run server in no time
bun create elysia app